課題
これまで Visual Studio 標準の「UI自動テスト」機能であった 「コード化されたUIテスト」CodedUITest は、ついにVisual Studio 2019 での提供が最後になってしまった。これに変わるUIテストの自動化を考え、将来的に移行する準備を整えなければならない。
背景
Visual Studio 2017の「コード化されたUIテスト」の説明には次のような記載が追加されました。

Note
Coded UI Test for automated UI-driven functional testing is deprecated. Visual Studio 2019 is the last version where Coded UI Test will be available. We recommend using Selenium for testing web apps and Appium with WinAppDriver for testing desktop and UWP apps.
訳
コード化されたUIテストは非推奨になりました。Visual Studio 2019で提供されるのが最後のバージョンです。Webアプリのテストには Selenium を、デスクトップとUWPアプリのテストには Appium と WinAppDriverを併せて使用することをお勧めします。
さようなら「コード化されたUIテスト」
私は一応、テスト自動化を含むTFS/Azure DevOps系の Microsoft MVP として、コード化されたUIテストを使用する方法を推奨してきましたが、残念ながらここまでということになりそうです。UIテストには、ここで推奨されているSeleniumやAppiumの他、沢山のフレームワークや商品がリリースされていて、それぞれ自分たちがやりたいことにマッチしているのを使うのが一番と思うのですが。Visual Studio標準のUIテストの機能として提供されている以上、まずはこれをお勧めし、不足を感じたら別のものを検討するのが良いのではという話をしてきました。しかしそれも Visual Studio 2019 までとなりそうです。
正直ショックが大きい反面、やっぱりそうかという感じもしていて。私自身、今後どのように人に薦めようかなというのを整理したいので、このブログを連載記事として書いてみようと思っています。第1回目は、「コード化されたUIテスト」Coded UI Test ってどんなものだったか?これからUIテストを作成したいのだけど、Visual Studio 2019 でこれを使用しても良いのか?ということが判断できるような内容を書ければと思います。
サンプルコード
コード化されたUIテスト(Coded UI Test)を試してみられるサンプルコードはこちらにアップしてあります。ダウンロードして実行しなくても、スクリーンショットを確認できるので、ざっとサイトを見てもらえるとイメージがつきやすいと思います。
![clip_image001[7] clip_image001[7]](https://i0.wp.com/tech.surviveplus.net/wp-content/uploads/clip_image0017.png)
試すには Visual Studio 2013 Premium/Ultimate か、Visual Studio 2015 以降の Enterprise が必要です。これがかなりネックである点は、後述したいと思います。
UIテストに必要なもの
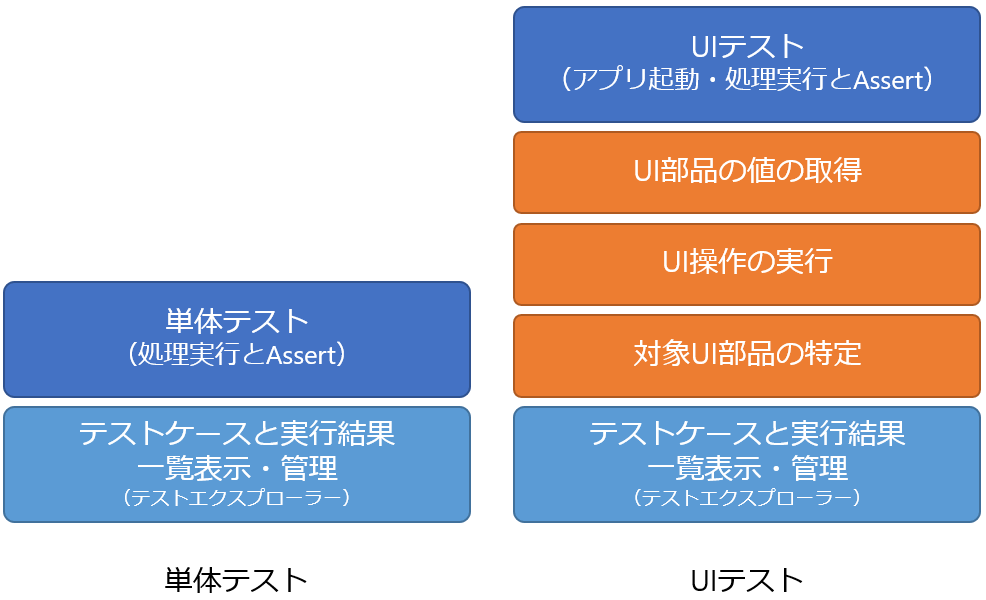
単にC#のクラスのメソッドをテストすればよい単体テストと違って、UIテストの場合はさらに Windowsログインセッション上でUIをユーザーが操作する代わりに、プログラムから操作するためのUIオートメーションの仕組みが必要です。

人間はテキストボックスの横のラベルやボタンのラベルからUIを理解して操作しますが、一般的なUIオートメーションでは画面に表示された映像をそのまま認識するのではなく、対象のアプリのUI部品の内部構造を読み取って操作します。
UI部品はたいていの場合、UIオートメーションを考えた構造になっていないため、操作しやすいように分析するのは非常に困難です。部品についている様々な名前やテキストなどから判断して、階層をたどっていきます。

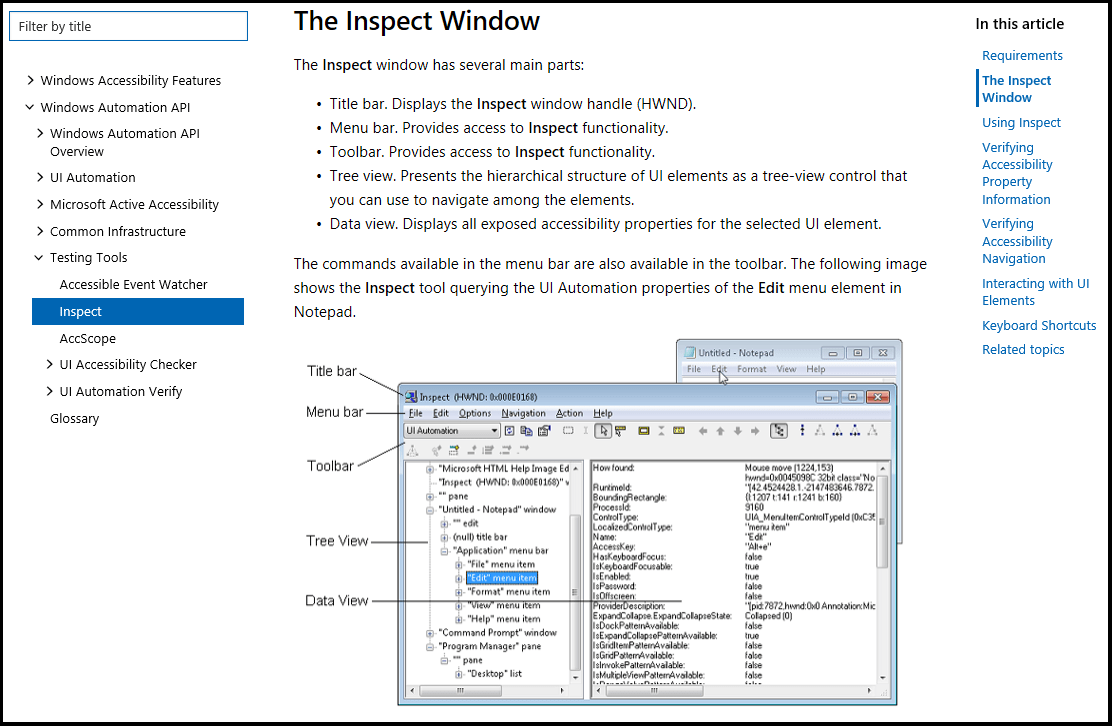
Windows SDK(Visual Studio と一緒にインストールされているかもしれません)に付属している Inspect.exe を使用すると、自分で作成したアプリだけでなく、メモ帳など多くのアプリの内部構造を把握することができます。例えば、メモ帳にテキストを入力したけれれば「Edit」というClassNameのUI部品を操作すればよいことがわかります。

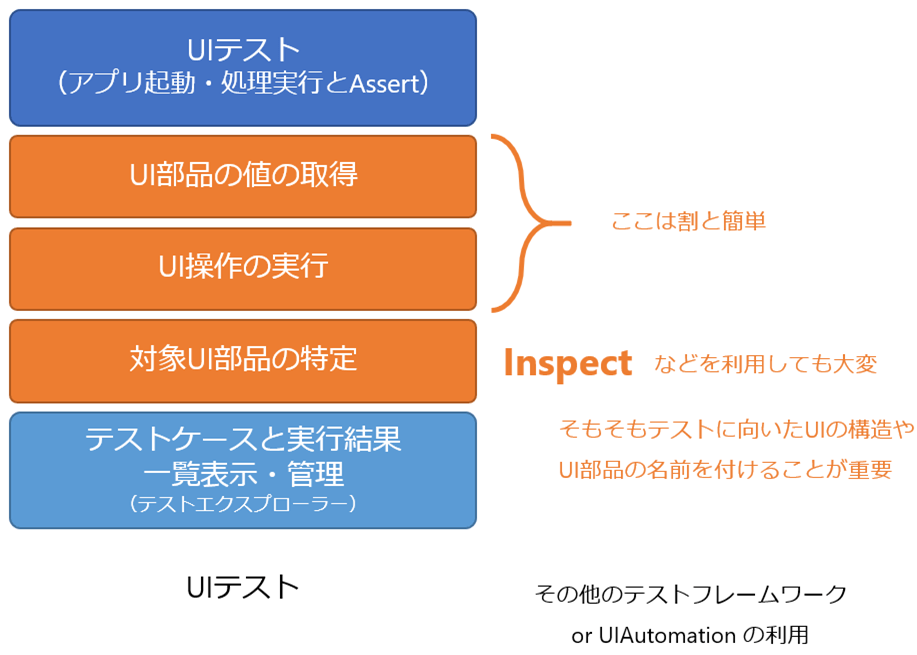
UI部品には、入力を受け付けるのか?クリックなどのマウス操作を受け付けるのか?など、部品特有の動作が決まっているため、それらを機械的に呼び出すことで操作を実行することができます。これは割と簡単に実現できます。これらを順に呼び出すことで、「操作」と「期待される結果」のパターンの分だけUIテストを実装していきます。
UIオートメーションを使用したテストの作成は、この「UI部品を特定する」ということが最も大変で、工数がかかる作業になると言えます。
コード化されたUIテストが目指したもの
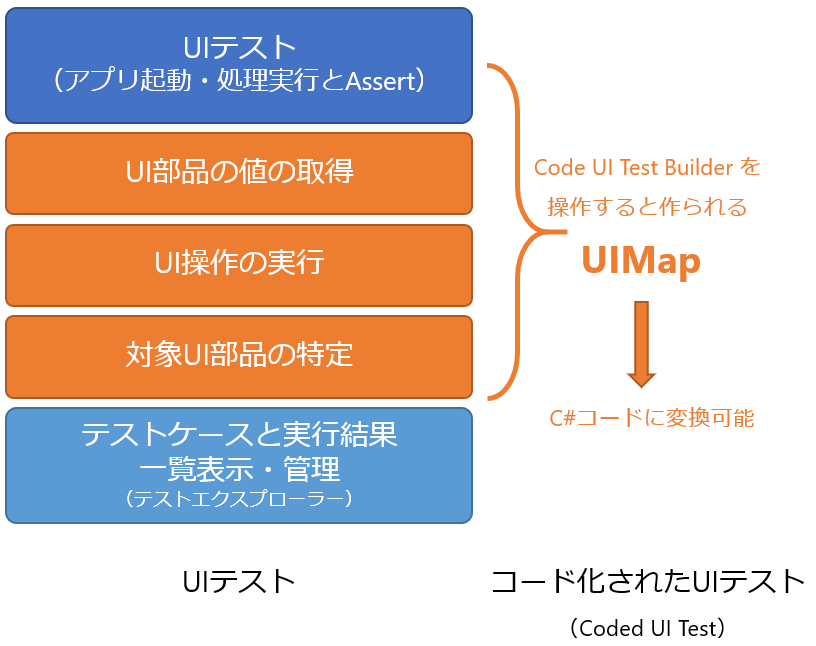
これの課題を Visual Studio のコード化されたUIテスト(Coded UI Test)は UIMap というメカニズムで解決しようとしました。

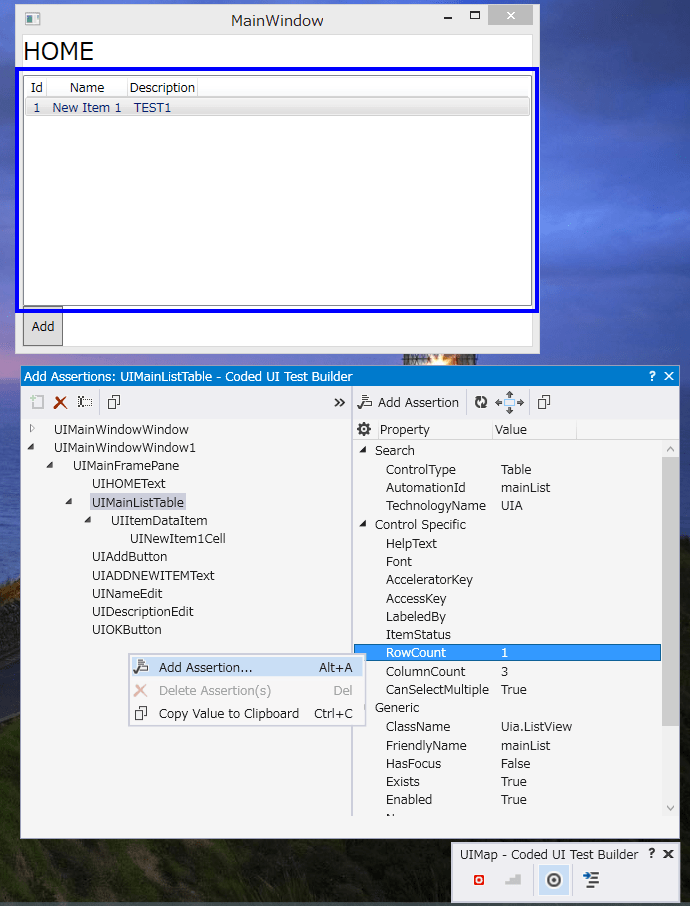
コード化されたUIテストでは、Visual Studio の標準の機能「らしく」、まるでOfficeのマクロの記録と同じように、対象のアプリを操作していくだけで、操作をそのまま「録画」することができます。これには操作だけでなく、値の検証(Assert)も含まれます。

録画した操作とAssertを、そのまま使用することもできます。また、UIMapをC#コードに変換することで、その他のC#コードと組み合わせてより柔軟に使用することができます。
テスト対象のアプリの構造をよく知らなくても、最も面倒で工数のかかるUI部品の特定を Visual Studio に任せることができて、効率的にテストを作っていける、というのが Visual Studio のコード化されたUIテスト(Coded UI Test)のウリであり、狙いであったように思います。
コード化されたUIテストの弱点
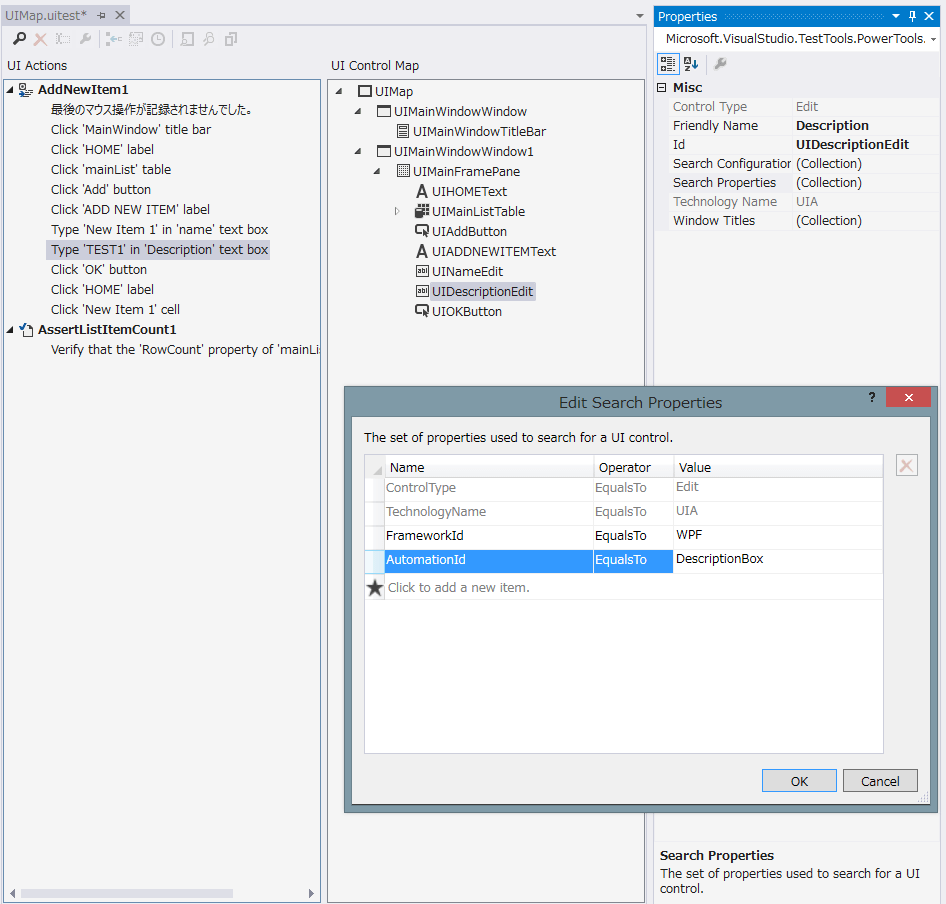
しかしこの UIMap には大きな弱点があります。UIMap の画面も、生成されるC#コードも非常にわかりにくいのです。

大抵の場合、UIMapを使いまわすより、新たに録画しなおす方が早いぐらい、編集するのは難しいものになります。

また、UI部品の構造がわからなくても操作を「録画」はできるものの、いざ「再生」しようとすると、失敗することがかなり多いのです。これはUI部品の構造に問題があることが多いです。そもそもテストに向いたUIの構造や、UI部品の名前を付けることが重要です。例えば、名前がない動的に生成される部品の「何番目かのボタン」なんて、適切に押せるわけがありません。これは、HTMLのCSSを書くことをイメージすればわかりやすいでしょう。
デザインのためのCSS であれば、対象のUI要素全体に同じデザインを適用すればよいのですが、UI操作の場合は、その中でさらに適切な1つに対して処理を実行しなければなりません。UI部品ごとに適切な名前を付けていなければ、とても実現は難しいと思います。たとえできたとしても、UIのバージョンですぐに動作しなくなってしまうUIテストになってしまうでしょう。
折角、UIMapを導入することで、UIの構造を理解しなくてもUIオートメーションのテストを実現できるようにしたのに、テストを理解した人がアプリの設計を行って、UIの構造をテストに合わせて適切にしておく必要があるというのは、何とも言い難いジレンマです。
その他に、コード化されたUIテスト(Coded UI Test)は Visual Studio の上位エディションでなければ使用できないという最大の弱点があります。これは予算的に難しかったり、たとえmsdnライセンスを多くの社員に割り当てている会社であっても、いざテストしようとしたWindows PCには下位エディションしかインストールされていなかったり、あるいは機能が追加されていなかったり。とにかく、標準でありながらすぐに使えない場面が多いのが弱点でした。また、Azure DevOps(旧 Visual Studio Team Services : VSTS)では「コード化されたUIテスト」は手軽に自動実行させることができますが、オンプレミスの Team Foundation Server では Test Agentを構成したPCやLabを用意しなければならず、UIテスト自動化をすぐに実現するというのは難しいものでした。
今後はじめたいこと・実現したいこと
すくなくとも Visual Studio 2019 までは、コード化されたUIテスト(Coded UI Test)を使用することができます。その間に、少しずつ、既存のUIテストを他のものに置き換える準備を進めなければなりません。また、これから新規に作成するUIテストは、それを意識して新しいもので始めるかどうかの判断が必要です。
・Webアプリのテストには Selenium
・デスクトップとUWPアプリのテストには Appium と WinAppDriverを併せて使用
Microsoft の推奨は Selenium と Appium です。ぜひ、これらを試すべきでしょう。
他に私個人としては、コード化されたUIテストが Visual Studio 標準となる前から自前で作成して使用してきたUIオートメーションとUIテストのライブラリがあります。今は、CodedUITestPlusとしてコード化されたUIテスト用のNugetPackageとして公開してありますが、これを別の形式に変えて引き継ぎたいと思っています。
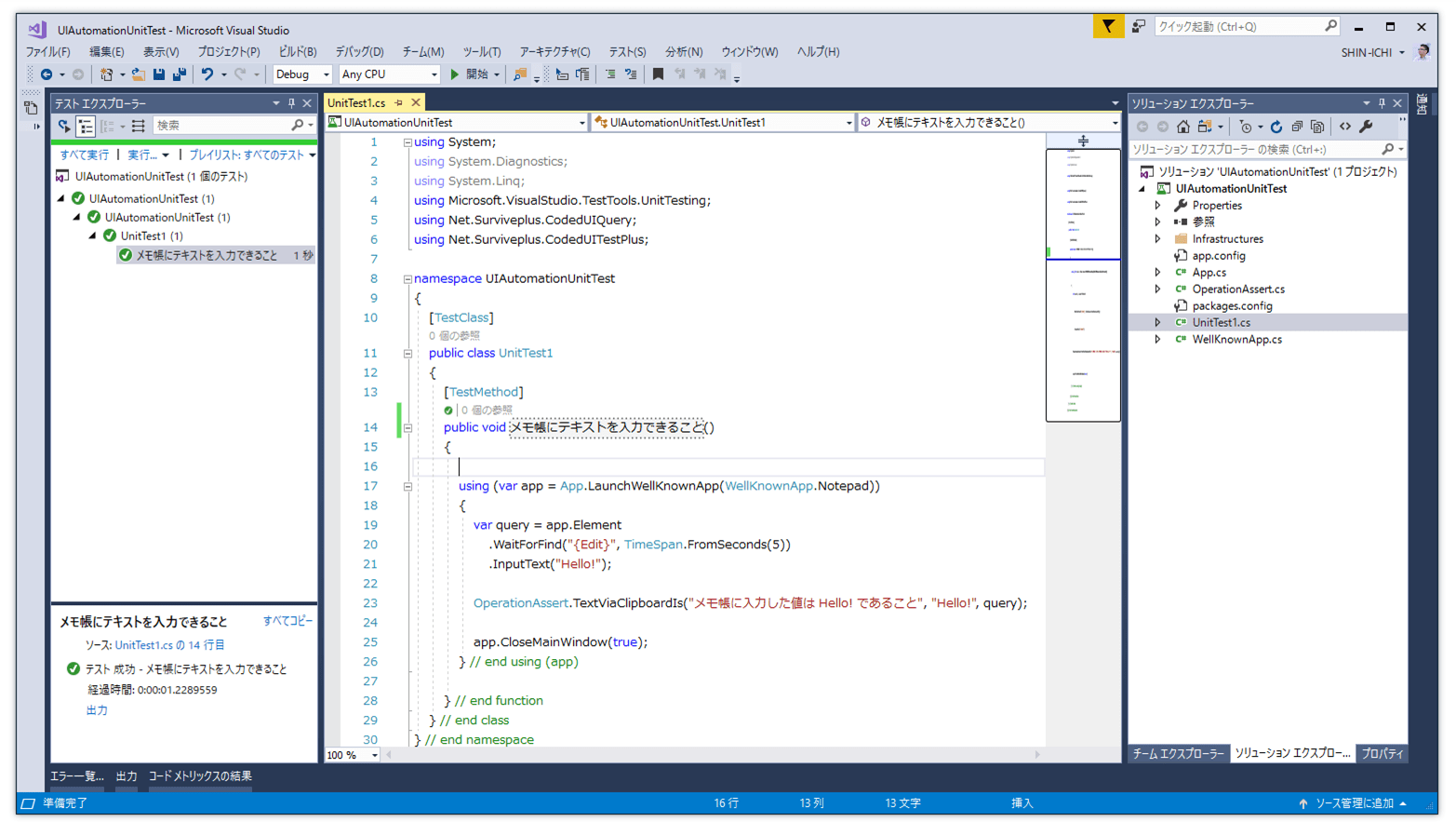
例えばこれはまだサンプルを書いているところですが、コード化されたUIテストではなく、通常の「単体テスト」としてUIテストを実行できればいいんじゃない?

UIMapは使えませんが、自分のライブラリでこのような書き方でメモ帳を起動して、値の検証を行うことができます。おとなしく、Appinum使えよ、という気はしますが・・・慣れてる方が早いもんね。もうちょっと色々試しながら今後どうするか?を考えていきたいと思います。



