新年あけましておめでとうございます!今年もよろしくお願いいたします。ということで(?)、このブログのデザインを新しくリニューアルしました。

私はコードレビューについて、少し反対派です。
というのも、コードレビューができる人って限られていて、大抵の場合負荷がその人に集中してしまうからです。ボトルネックとなって責められるか?バグの責任を一身に背負わされるか?そんなの誰だってやりたくない。本当に重要なところならともかく、何でもかんでもレビューしていたら、身がもちません。むしろコードレビューなんてしなくていいルール・仕組みにしておいても、どうせ本当にヤバいところはダブルチェックでレビューしあうでしょ?そういうところのために余力を残しておきたい。あるいは、そういう相談ができる相手がいない人は、結局レビューはしてもらえないのだから、本気で全力でやるしかない。だから、コードレビューを(ソース管理の制約やリリース判断として)ルールに組み込むのは反対。程度問題なんですが、いいバランスでやれるイメージがなかなかもてない・・・ 続きを読む
今日、WPF Localization についてこちらのブログで紹介されていると教えてもらいました。そして使いたいので更新してほしいとのリクエストも。
そこでは、次の3点が指摘されていました。
- 対応するクラス、プロパティが少ない
- ライセンスが不明瞭
- GitHub に上がっていない
早速、対応して新しいバージョンをリリースしました。
対応するクラスとプロパティに制限をなくし、Content、Text、ToolTip以外にも Titleなどのテキストプロパティや、FontFamily、FontSizeなどのオブジェクトや数値のプロパティをサポートしました。もし動かないプロパティがあれば GitHub の issues で教えてください。対応します。
GitHub はまだ場所を作っただけで、ファイルは上げていませんが。これまで個人の Azure DevOps ( 旧 Visual Studio Team Services ) で管理していたので、いったんそのまま開発してますが、次のアップデート時には移したいと思います。
ブログにGitHubの芝生( contributions graph )みたいな表示を載せたいと調べてみると、

今のところ、JavaScriptのライブラリで描画できそうなのが
あとは表示したい日付と数値をjsonで返してくれるサービスがあれば良さそう。GitHubの芝生をそのまま生やしたいわけじゃないので、これはできそう。最初はブログの投稿数を、と思いつつ、でも、SlidrshareやAzure DevOpsへのコミット数も、と欲を出すと終わらなくなりそう。Flowなどでできるかしら?
課題
これまで Visual Studio 標準の「UI自動テスト」機能であった 「コード化されたUIテスト」CodedUITest は、ついにVisual Studio 2019 での提供が最後になってしまった。これに変わるUIテストの自動化を考え、将来的に移行する準備を整えなければならない。
背景
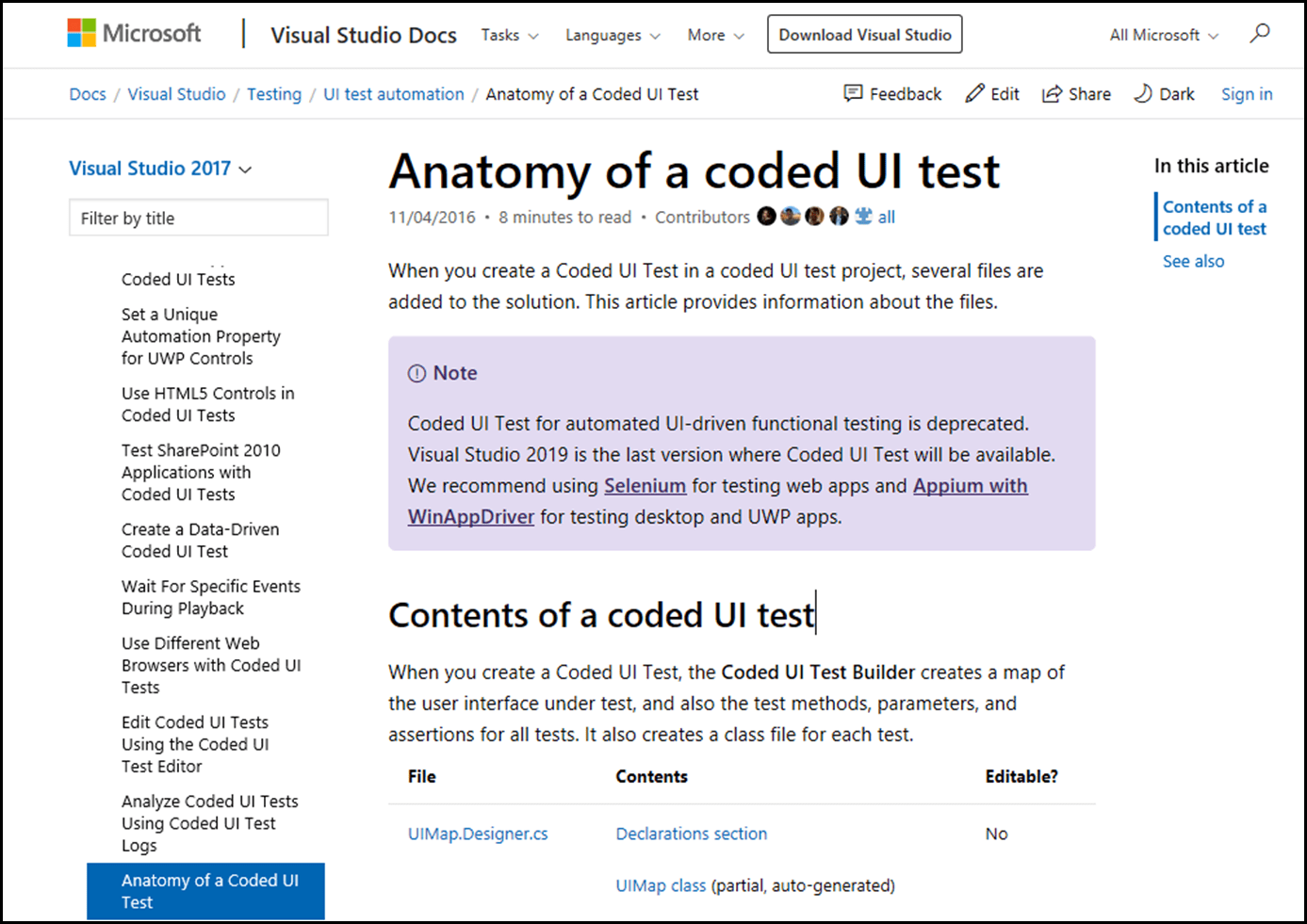
Visual Studio 2017の「コード化されたUIテスト」の説明には次のような記載が追加されました。

Note
Coded UI Test for automated UI-driven functional testing is deprecated. Visual Studio 2019 is the last version where Coded UI Test will be available. We recommend using Selenium for testing web apps and Appium with WinAppDriver for testing desktop and UWP apps.
訳
コード化されたUIテストは非推奨になりました。Visual Studio 2019で提供されるのが最後のバージョンです。Webアプリのテストには Selenium を、デスクトップとUWPアプリのテストには Appium と WinAppDriverを併せて使用することをお勧めします。
さようなら「コード化されたUIテスト」
私は一応、テスト自動化を含むTFS/Azure DevOps系の Microsoft MVP として、コード化されたUIテストを使用する方法を推奨してきましたが、残念ながらここまでということになりそうです。UIテストには、ここで推奨されているSeleniumやAppiumの他、沢山のフレームワークや商品がリリースされていて、それぞれ自分たちがやりたいことにマッチしているのを使うのが一番と思うのですが。Visual Studio標準のUIテストの機能として提供されている以上、まずはこれをお勧めし、不足を感じたら別のものを検討するのが良いのではという話をしてきました。しかしそれも Visual Studio 2019 までとなりそうです。
正直ショックが大きい反面、やっぱりそうかという感じもしていて。私自身、今後どのように人に薦めようかなというのを整理したいので、このブログを連載記事として書いてみようと思っています。第1回目は、「コード化されたUIテスト」Coded UI Test ってどんなものだったか?これからUIテストを作成したいのだけど、Visual Studio 2019 でこれを使用しても良いのか?ということが判断できるような内容を書ければと思います。
課題
Visual Studio(VS) や Visual Studio Team Services(VSTS)で、以前はビルドできたFakesを使用した単体テストがビルドできなくなるケースがある。また、現在のVS2015では、.net 4.5 の単体テストを新規作成し、SystemにFakesを適用するとエラーが表示されてビルドできない。
背景
これまで VSでFakesを使用するとき、[ソリューションエクスプローラー]の参照から対象を右クリックしてFakesアセンブリに追加すると、それだけでFakesが使用できるようになった。しかし、アップデートによりコンパイラとプロジェクトの構成が変更になったためか、そのままではビルドできない場合がある。
また、以前ビルドできていたソースもビルドできなくなり、VSTSの自動ビルドもエラーとなる場合がある。
解決方法
Fakesフォルダの .fakes ファイルを編集して、Fakesの対象となるクラスを必要なクラスに限定する。また、SystemをFakesする場合、参照に mscolib.4.0.0.0.Fakes が含まれていなければ、ビルド後に参照を追加する。

課題
Visual Studio Team Services(VSTS) ・Team Foundation Server(TFS)で、親の EpicやFeatureの無いBacklog Itemをクエリしたい。
背景
使い慣れないメンバーはWorkでアイテムを追加するときに「親」を指定することを忘れがちになる。親を表示したツリー表示で追加すると簡単だが、別の方法で追加して親がないバックログになってしまうと、後からリンクを追加する必要がある。しかし、Work で Board画面を使用していると、バックログの親があるかないか?見た目で区別がつかないため、慣れないメンバーはUnparented(親の無い)Backlog / Requirement をそのままにしがちである。

例えばEpicやFeatureをクエリするレポートやチャートを利用しているときに、これらの項目が結果に含まれずに問題になることがある。そのため、Unparented(親の無い)Backlog Itemをクエリで見つけ出し、こういった問題を防止したい。
解決方法
クエリタイプ[Work items and direct links]で[Only return items that do not have matching links]に Parentを指定する。
課題
Visual Studio Team Services / Team Foundation Server の作業項目のクエリを、同じチームプロジェクト内ではWeb画面で簡単にコピーすることができるが、別のTFSプロジェクトにコピーすることができない。クエリをエクスポートして、他のチームプロジェクトにインポートしたい。
解決方法
Visual Studio でクエリを開き、[クエリの編集]を押してエディターを開いた後、[ファイル]メニューから[名前をつけて(クエリ名)を保存]を選ぶと、保存先にファイルを選択することができる。
課題
Visual Studio 2015で拡張機能を手順通りに作成して、F5デバッグ実行しようとしても、ビルドエラーで実行されない場合がある。新規作成直後は起動しても、手順に従ってテンプレートでアイテムを追加すると起動しなくなることがある。Visual Basic と C# どちらでも同様。

「.NET開発テクノロジ入門2016年版Visual Studio 2015対応版」という本の第6章 Visual Studio Code、Visual Studio 2015 IDE新機能、Visual Studio Team Services についてを執筆させていただきました。2016年2月5日に発売されています!
先日のマイクロソフトの Xamarin 買収の発表など、本当に劇的な変化の起こるなか、次々に登場する Visual Studio での開発の新機能に触れることが出来る一冊です。ぜひ!
また、一冊目の書籍「チーム開発の教科書」の紹介ページも新たに作成しましたので、あわせてよろしくお願いいたします!






