今週末 11月10日 に開催予定の 第4回 Plus Programming .net では、Expression Blend の使い方を説明します。
Windows Phone や Windows 8 ストアアプリを作る場合には、SDK付属の 無料の Blend を使用する事が出来ますが、それ以外に、デスクトップアプリを作る場合にも Expression Blend を使う事が出来ます。今回は、そのデスクトップアプリでも、Windows Phone や Windows 8 ストアアプリと近いモダンスタイル風のデザインでアプリを作れる方法を紹介します。
実際、私も仕事の業務アプリでも採用していて、わかりやすい!と好評なので、是非試してみてください。(また、是非、今週末の勉強会にご参加ください~!)
目次
1. 新しい WPF プロジェクトを .net 4 で
ごめんなさい。業務アプリだといきなりここでつまずくかもしれません。専用の端末に入れてもらえる場合や、Windows 8 や 2012 サーバーが対象なら大丈夫かな?
今回使用するライブラリを使用するには、.net Framework 4.0 が必要です。
選択したら [ 新しいプロジェクト > WPFアプリケーション ] で新しいプロジェクトを作成してください。
2. Elysium Theme をインストール
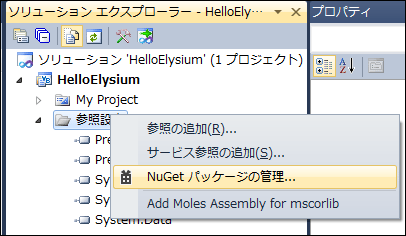
[ 参照設定 > NuGet パッケージの管理 ] から

Elysium Theme をインストールします。
3. 参照設定を追加
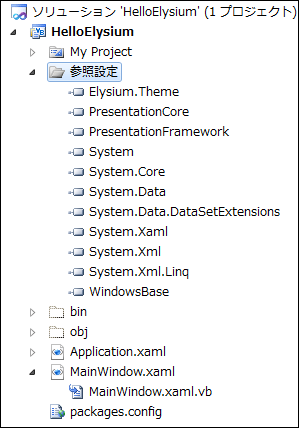
Elysium Theme をインストールして、参照設定を確認するとこんな感じになっているはずです。(※図は ver.1.3 の場合)

このままだと、(Expression Blend SDK をインストールしている人はちゃんと開発できますが、それ以外の人は)正しく使えないはずです。そこで必要な参照設定を追加します。
参照の追加から、さっきの手順でプロジェクトのフォルダに新たに追加された packages フォルダの中の dll を追加します。
※Ver.1.3 の場合は、packages\Elysium.Theme.1.3\lib\net40 というフォルダの中の dll を全て追加します。

こんな感じで参照設定が追加されればOKです。
4. MainWindow.xaml の書き換え
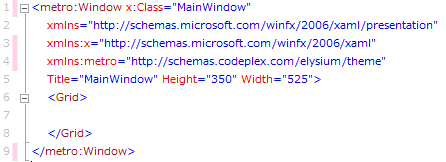
テンプレートから新規作成した WPF プロジェクトのウィンドウは、通常のウィンドウなので、XAML を書き換えます。

この Window 要素に
xmlns:metro="http://schemas.codeplex.com/elysium/theme"
という記述を追加します。
また、Window 要素自体も
metro:Window
に変更します。

こんな感じに。これでもうビルドして実行すると、

こんな感じで、なんだかモダンスタイルな気がしませんか?
MetroTwit や Office 2013 を試された方は、ウィンドウがこんな感じだったと思います。
4. Application.xaml も書き換え
もうひとがんばり、APplication.xaml を書き換えると、標準のボタンもモダンスタイルに変化します。
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Elysium.Theme;component/Themes/Generic.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
この内容を、そのまま Application.xaml の Application.Resources に追加します。
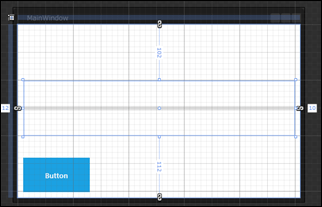
すると、こんな感じで、標準のボタンを配置しただけなのに、デザインがモダンスタイル風のボタンに変化します。これでもう、Windows Phone や Windows 8 ストアアプリと同様に画面をデザインできますね!
5. Elysium コントロールで特徴的なプログレスバーも
モダンスタイルと言えば、あの特徴的なプログレスバーですよね!あれも使えます。
Expresssion Blend でプロジェクトを開いて、アセットを開くと、Elysium コントロールが表示されるはずです。
LinerProgressBar を置くとこんな感じ

プロパティから動作 State = Busy を選択して

実行すると

こんな感じで 丸?点?が左から右に流れていくアニメーションのプログレスバーを表示することが出来ます。
Windows 8 のデザインガイドラインに従って
あとは、自由にモダンスタイルアプリを作れますね。ボタンが大きくタッチしやすいガイドラインに準拠すれば、業務アプリでもわかりやすく(しかもデザインに凝らなくて良いので工数を抑えて)イイアプリが作れること請け合いです。
さぁ、どうですか?
ちなみにガイドラインを覚えなくても簡単にガイドラインにそってデザインできちゃうコツや、Expression Blend の使い方については今週末 11月10日の勉強会で取り扱いますので、是非、ご参加いただければ!!
よろしくお願いいたします。






